Эффект радуги в Фотошопе
Сегодняшний наш урок посвящен серьезной операции, которая может оказаться довольно сложной для новичков. Мы разберемся, как создать эффект радуги в Фотошопе, что может стать необходимой операцией при работе с различными пейзажами. Самое интересное, что даже стандартная версия программы Photoshop, уже содержит в себе специальные градиенты для создания радуги на изображении. Итак, для примера мы будем работать с красивым осенним пейзажем, в котором мы добавим двойную радугу. Итак, начнем нашу весьма сложную и кропотливую операцию (с этой фразой начинаем ощущать себя хирургами мира фотографии).
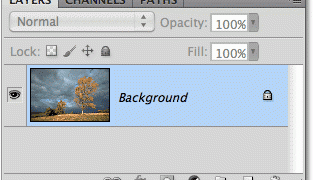
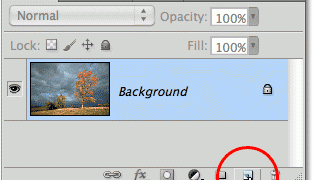
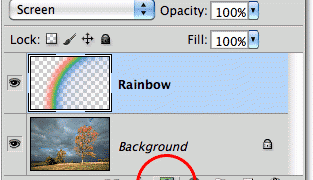
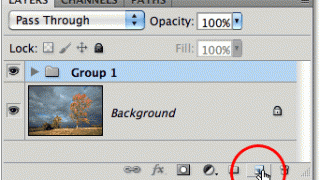
Начинаем мы с открытия нашей красивой фотографии, и имеем в наличие один фоновый слой. Первым нашим шагом станет создания второго слоя (пустой слой), который появится над нашим основным слоем. Для этого достаточно просто нажать на специальный значок «New Layer», который располагается в меню Layers (нижняя часть панели).
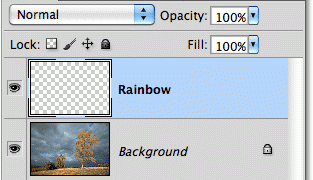
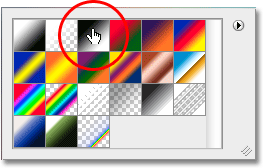
Для простоты работы с новым слоем, дважды щелкаем по нему, и меняем его название на «Радуга», так вы не ошибетесь со своими манипуляциями. Далее, выбираем в панели инструментов раздел Градиент (Gradient Tool), и нажимаем на «Выбор градиента» в верхней части экрана (панель инструментов).
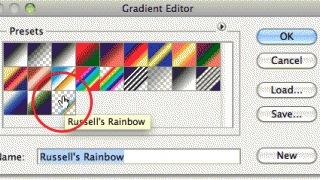
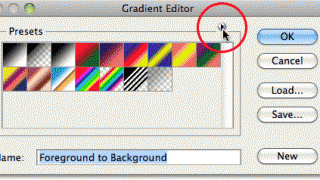
Мы получаем доступные образцы стандартных градиентов, предлагаемые для нашего выбора. Скорее всего, радужный градиент отсутствует среди представленных вариантов, и для его загрузки необходимо воспользоваться треугольной стрелкой, расположенной в верхнем правом углу окна выбора градиентов. Затем, выбираем раздел Специальные эффекты (Special Effects), и выбираем необходимый нам градиент (Russell’s Rainbow), именуемый «Радугой Рассела». Нажимаем ОК, и выходим из меню выбора градиентов. В верхней панели выбираем наш недавно добавленный радиальный градиент.
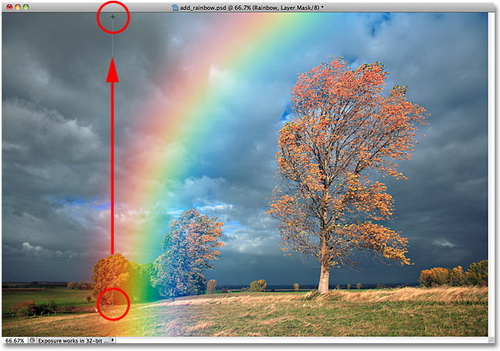
Нашей целью станет нижняя точка радуги, расположенная перед деревом в левом нижнем углу, и создание поднимающейся высоко над деревьями радуги. Для выбора стартовой позиции, мы зажимаем кнопку мыши на области в правой нижней части фото, и ведем ее к левой стороне, где и должна оказаться нижняя часть нашей радуги. После того, как кнопка мыши будет отпущена, градиент автоматически нарисует радугу. Впрочем, она будет далека от идеала, и нам предстоит сделать еще немало работы.
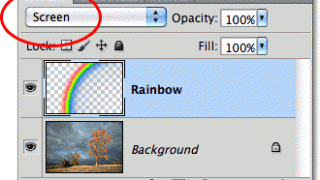
В верхнем углу панели Слои (Layers), выбираем режим наложения Экран (Screen), и получаем уже более натуральный вид радуги на фото.
Далее, нам необходимо добавить размытие, для чего заходим в меню Фильтры – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur). В открытом окне «Размытия по Гауссу», необходимо настроить расположенным внизу ползунком необходимую степень размытия, наиболее подходящую для вашего изображения (в нашем случае величина составляет область в 50 пикселей). Нажимаем ОК, и получаем обновленное фото.
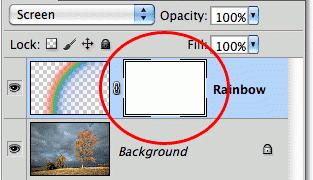
В нижней части панели управления Layers (Слои) нажимаем на Маску Слоя (Layer Mask), и делаем ее активной. Затем, выбираем черно-белый градиент в коллекции градиентов, после выбираем Линейный градиент (Linear Gradient).
Все это делаем для создания реалистичной радуги, которая, обычно, становятся более яркими выше неба, и мы должны выполнить этот эффект в нашем изображении. Для этого зажимаем кнопку мыши в нижней части радуги, и ведем ее по ровной вертикальной линии к самому верху изображения. Отпустив кнопку мыши, мы видим, как радуга становятся более яркой в верхней части, а ее нижний край расположен за деревьями.

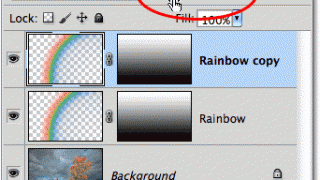
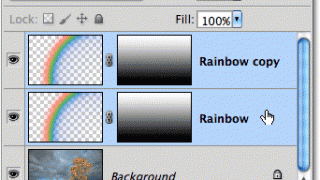
Вот такое мы получаем изображение после дублирования радуги:

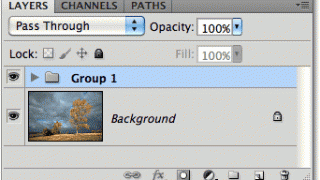
Теперь, нашей задачей является группировка двух слоев радуги вместе. Удерживая Shift, выбираем верхний слой радуги и, не отпуская клавишу, выбираем оригинальный слой. После, в меню Слои выбираем раздел Группа слоев (Group Layers). Получаем результат в виде появившейся группы слоев Group 1 в палитре слоев. Итак, первая радуга создана.
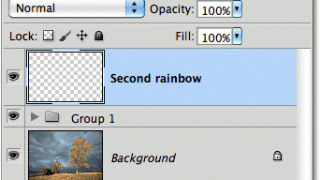
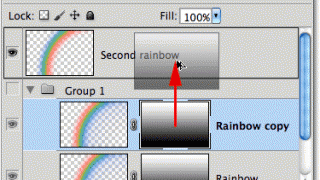
Добавляем новый слой, в котором мы создадим эффект двойной радуги на нашем изображении, и всемогущий Фотошоп нам в этом поможет. Изменяем новый слой, появившийся над ранее созданной группой слоев, переименовав его на «вторая радуга» (Second Rainbow).
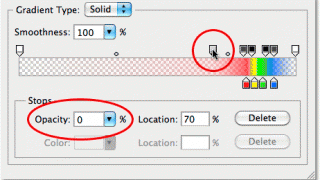
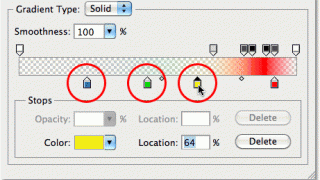
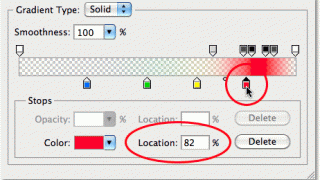
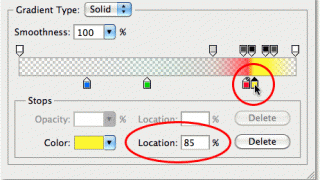
Открываем еще раз Выбор градиентов, выбирая Радугу. Но, теперь нам предстоит провести еще ряд манипуляций, ведь в природе цвета второй радуги всегда расположены в обратном порядке. Для создания такого эффекта, нам необходимо полностью изменить порядок цветов в нашем градиенте. Перетаскиваем синий, зелененый и желтый маркеры влево, красный маркер оставляем на месте. После, выбираем красный маркер (нажимаем его), и меняем значение Location на 82%. Проделываем такую же операцию с желтым маркером, выставляя значение 85%, зеленым – 88%. Выбираем светло-серый маркер (располагается сверху), и выставляем значение Opacity 0%, что позволит нам выставить непрозрачность нашей радуги. Нажимаем ОК.
Полностью перевернув цвета в Радужном градиенте, теперь можно приступить непосредственно к созданию самой радуги. Создаем радугу идентично, как и в первом случае, ровно до операции Маски слоя. Маску мы будем копировать с первой радуги, для чего открываем Группу слоев, и с помощью зажатой клавиши Alt, нажимаем на маску слоя первой радуги. Перетаскиваем ее на место маски второго слоя радуги.
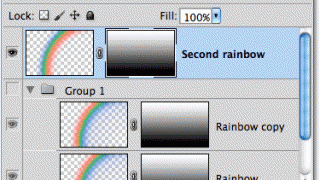
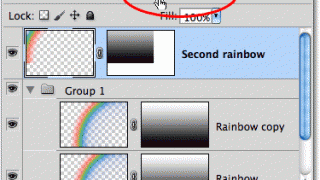
В итоге, вы должны получить такой результат расположения слоев:
Теперь, нам остались лишь завершающие штрихи. Выбираем Photoshop Move Tool (функция Перемещение), и перетаскиваем вторую радугу на необходимое место с помощью мыши. В итоге, на нашем примере, она появляется в верхнем левом углу изображения.
Далее, выставляем яркость второй радуги, уменьшая непрозрачность второго слоя радуги до 70% (Opacity 70%), и получаем наш итоговый результат.